VS Code配置Go语言开发环境
承蒙大家厚爱,我的《Go语言之路》的纸质版图书已经上架京东,有需要的朋友请点击 此链接 购买。
VS Code是微软开源的一款编辑器,插件系统十分的丰富。本文就介绍了如何使用VS Code搭建Go语言开发环境。
因为Go语言及相关编辑工具的更新迭代,本文已于2020/03/25更新,可能会和视频有所出入,请以更新后的本文为准。
VS Code配置Go语言开发环境
说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发。大家可以根据自己的喜好自行选择。编辑器/IDE没有最好只有最适合。
下载与安装
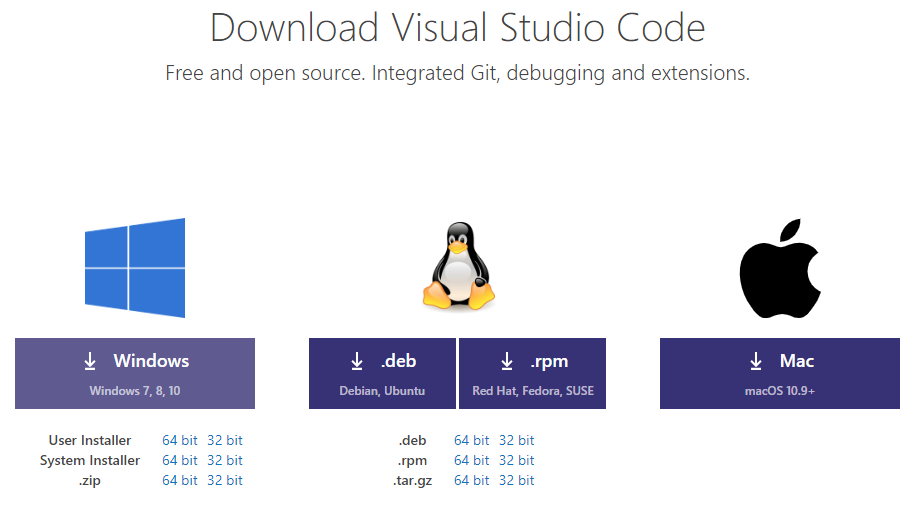
VS Code官方下载地址:https://code.visualstudio.com/Download
三大主流平台都支持,请根据自己的电脑平台选择对应的安装包。
 双击下载好的安装文件,双击安装即可。
双击下载好的安装文件,双击安装即可。
安装中文简体插件
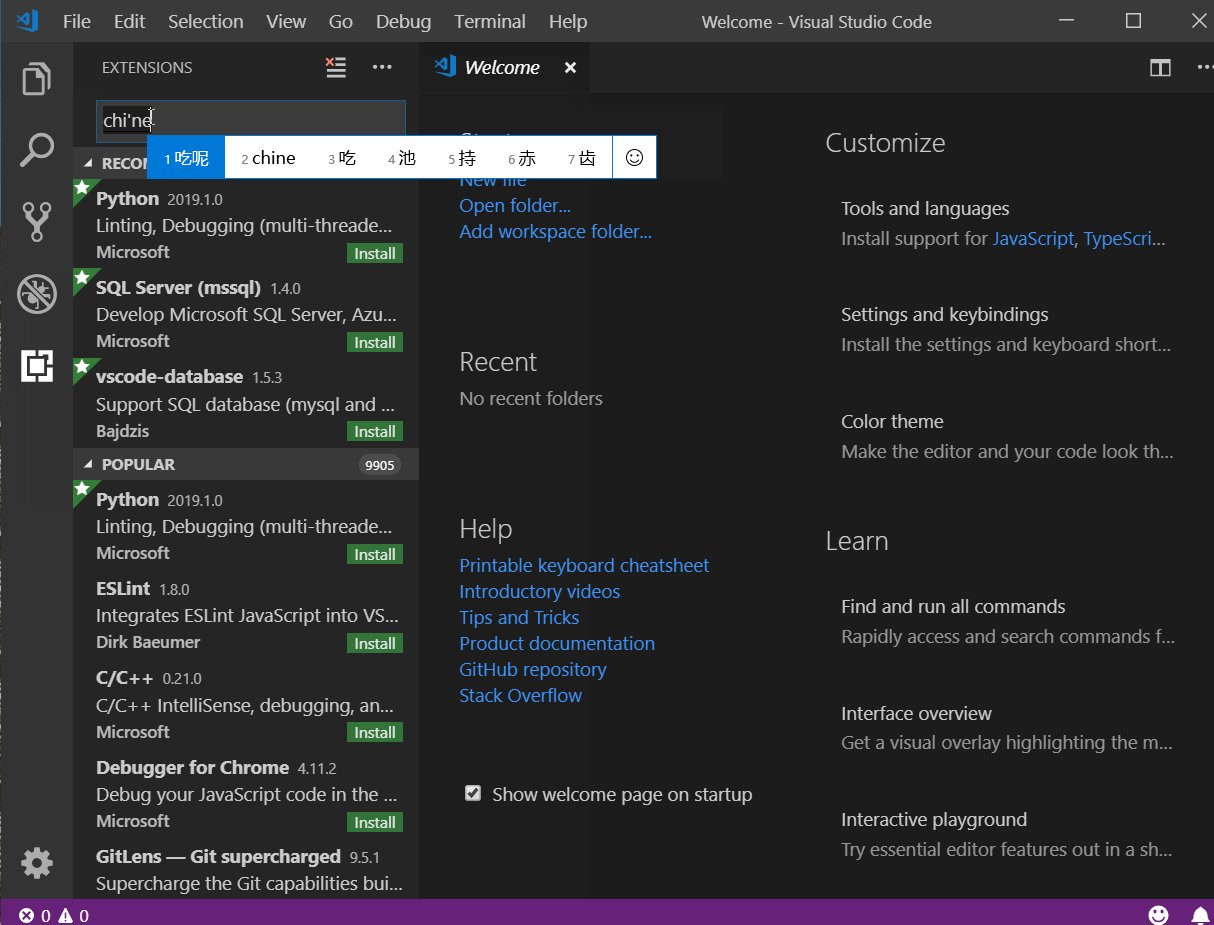
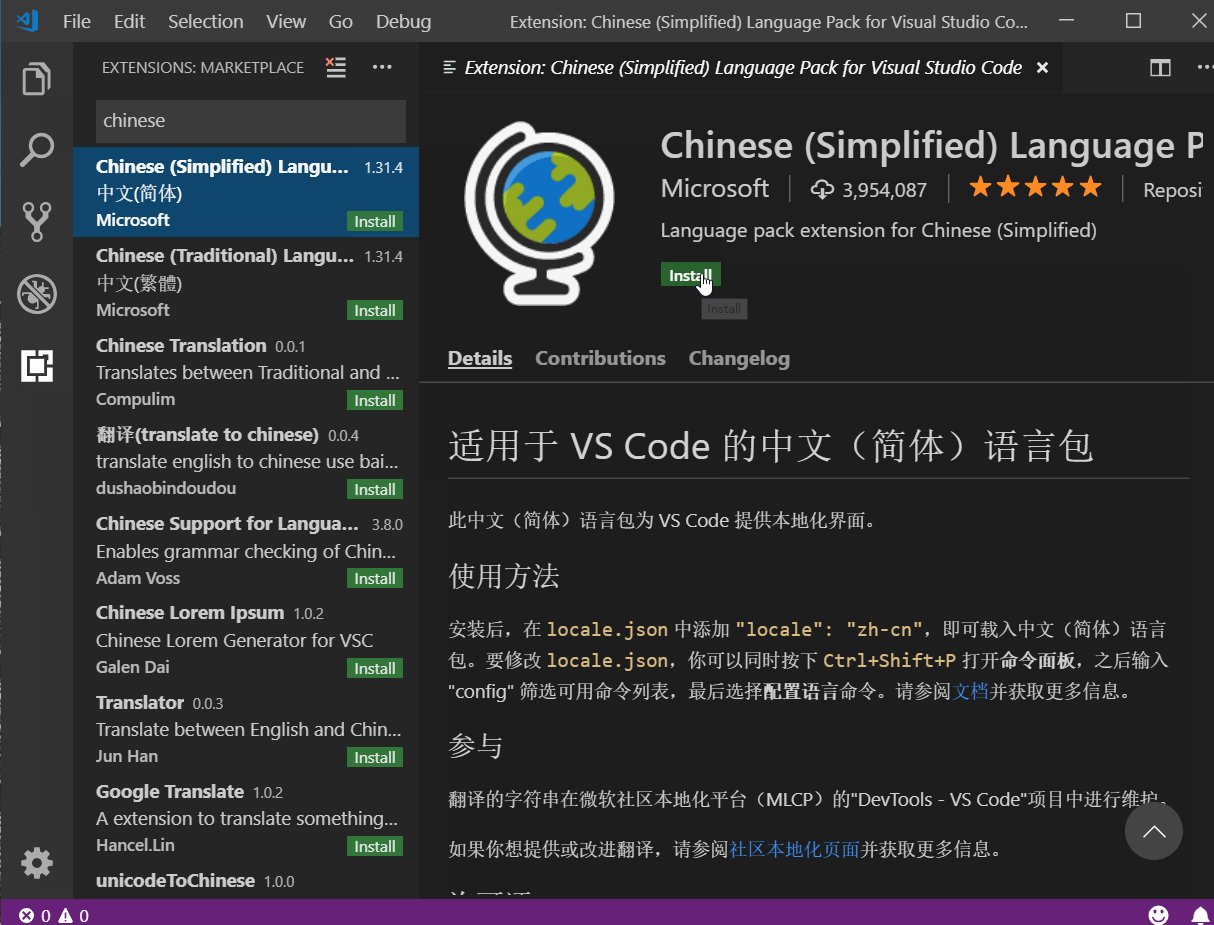
点击左侧菜单栏最后一项管理扩展,在搜索框中输入chinese ,选中结果列表第一项,点击install安装。
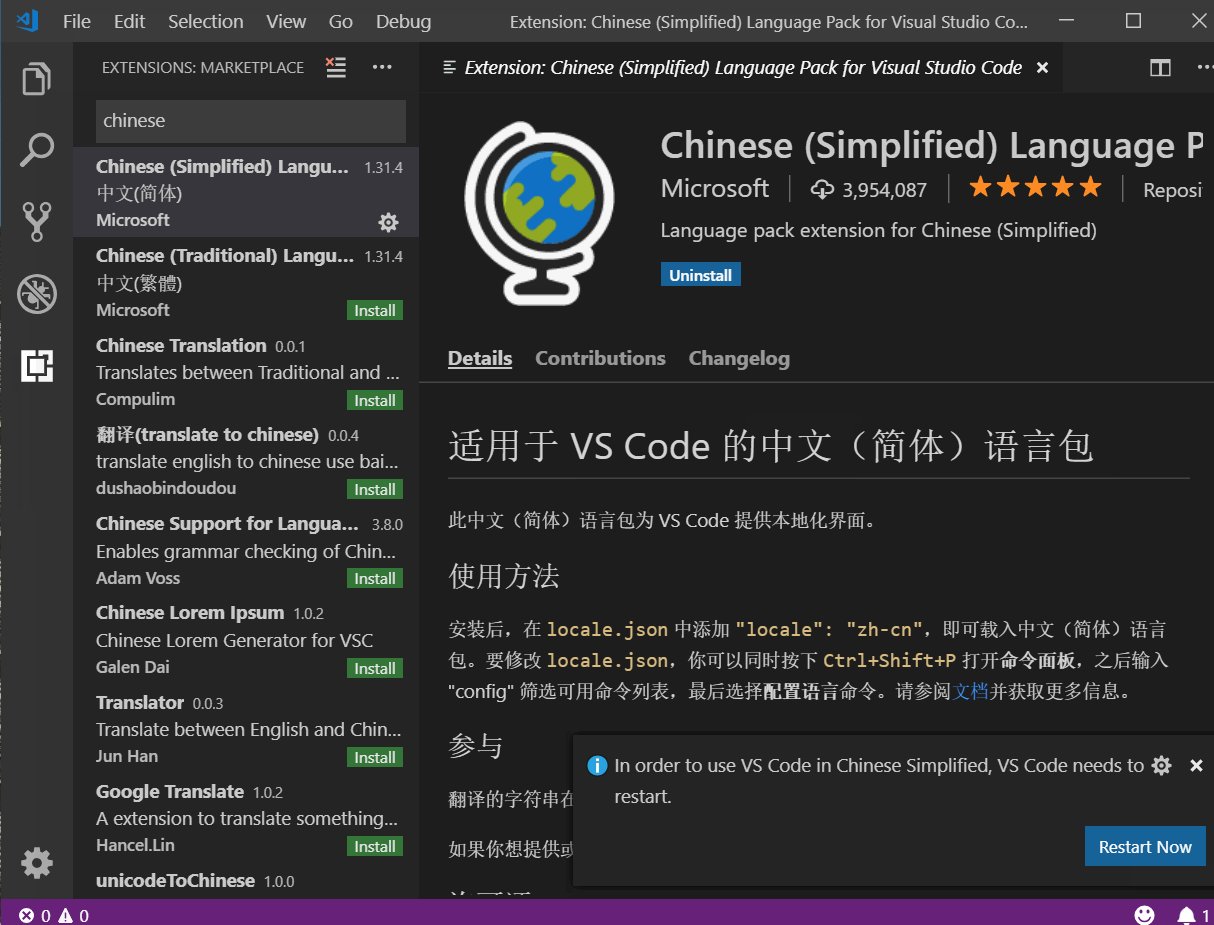
安装完毕后右下角会提示重启VS Code,重启之后你的VS Code就显示中文啦!

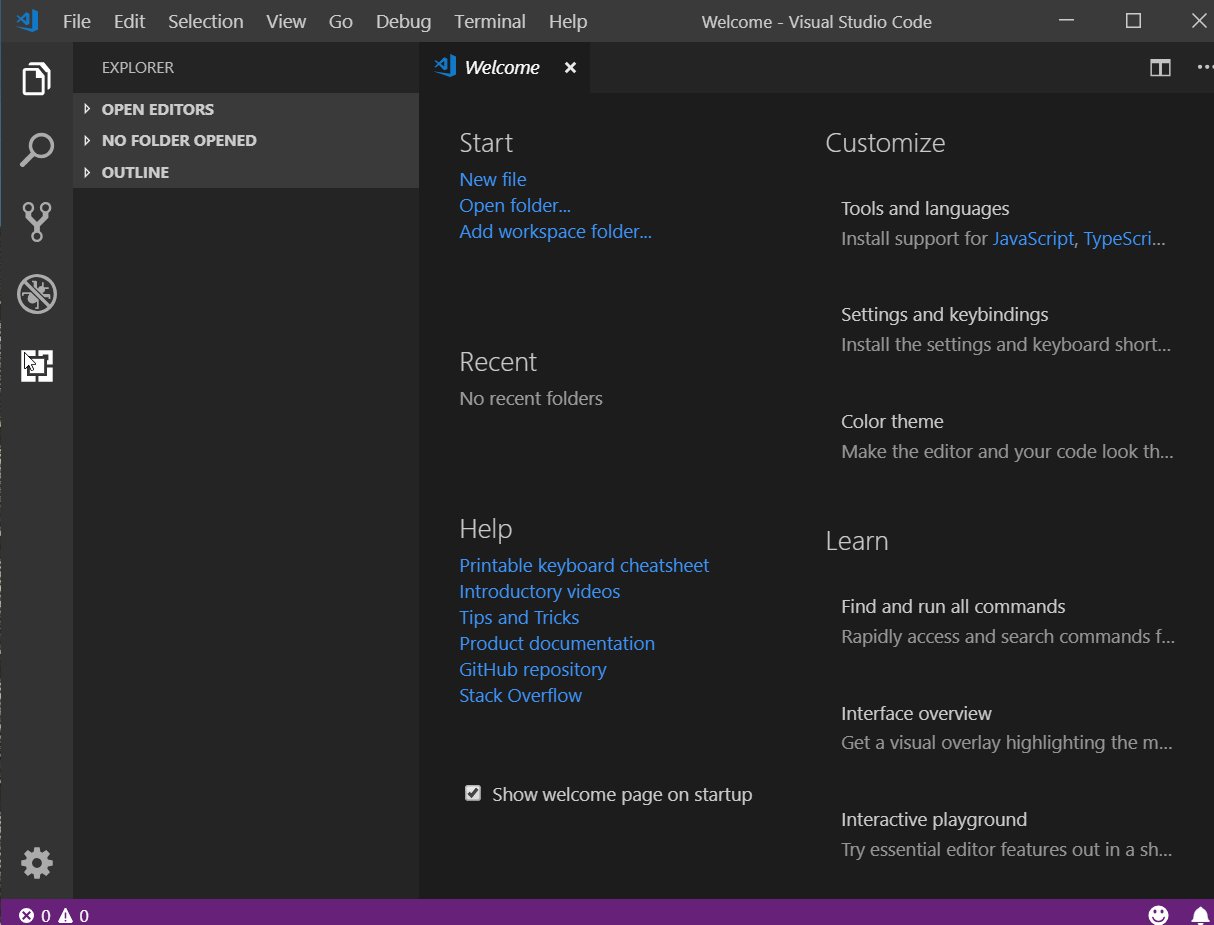
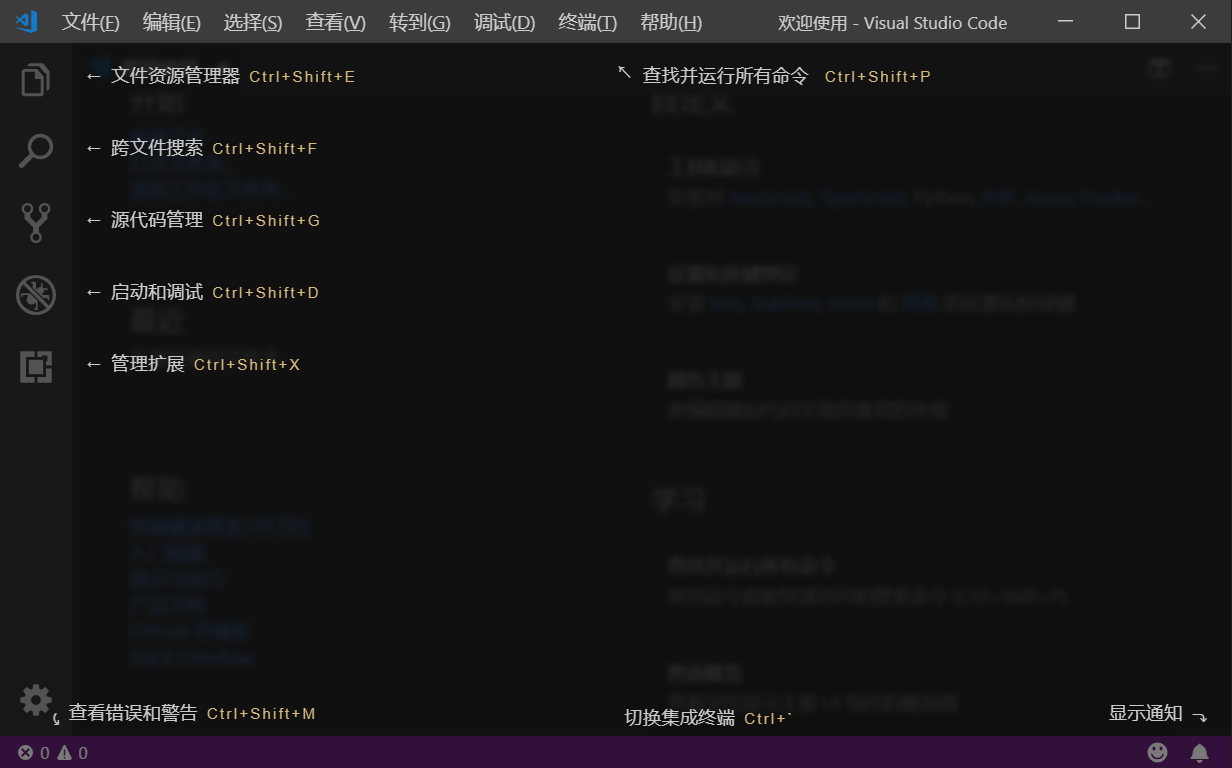
VSCode主界面介绍:

安装Go开发扩展
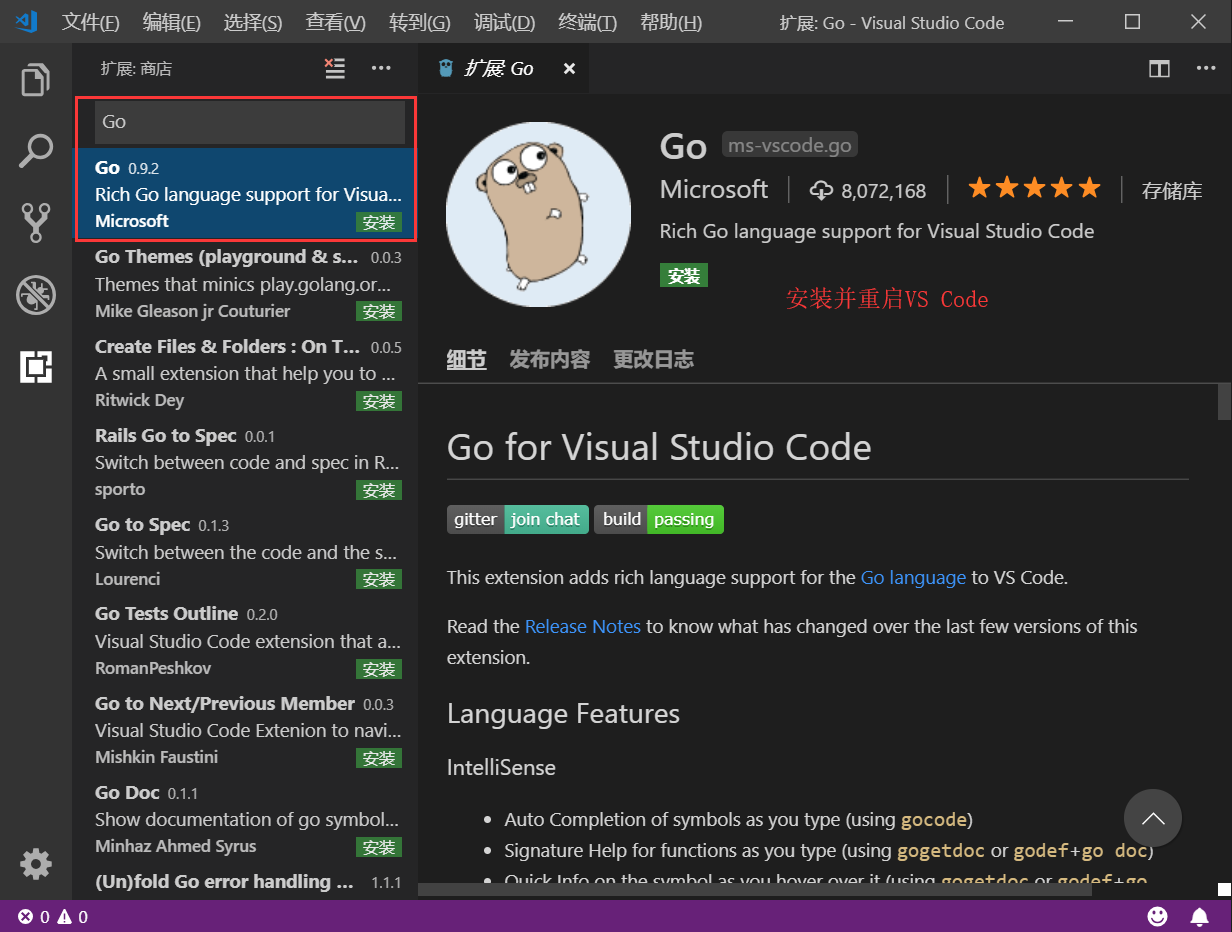
现在我们要为我们的VS Code编辑器安装Go扩展插件,让它支持Go语言开发。

变更编辑器主题
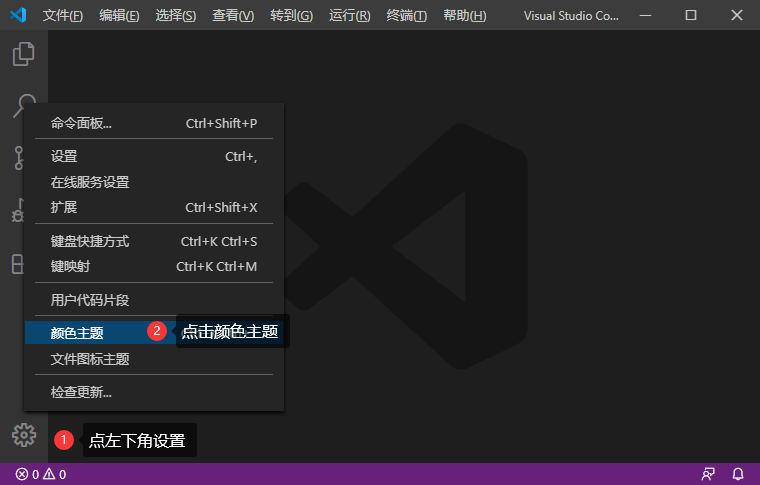
依次点击设置->颜色主题,
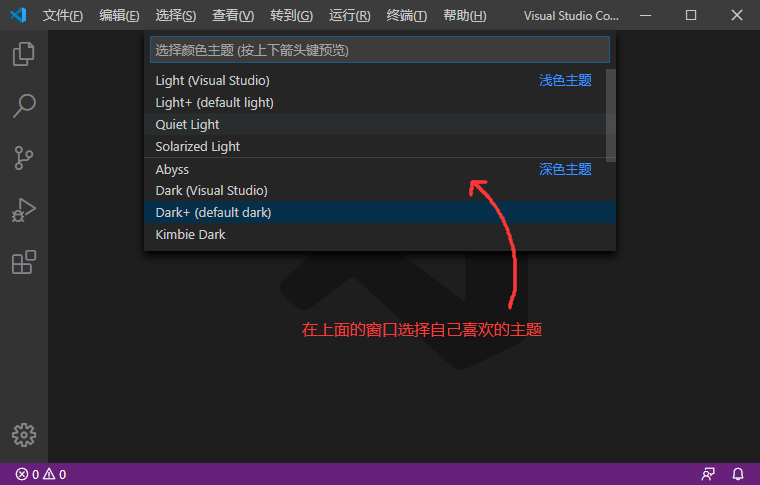
 会弹出如下窗口:
会弹出如下窗口:
 可以根据自己的喜好选择相应的主题。
可以根据自己的喜好选择相应的主题。
安装Go语言开发工具包
在座Go语言开发的时候为我们提供诸如代码提示、代码自动补全等功能。
在此之前请先设置GOPROXY,打开终端执行以下命令:
go env -w GOPROXY=https://goproxy.cn,direct
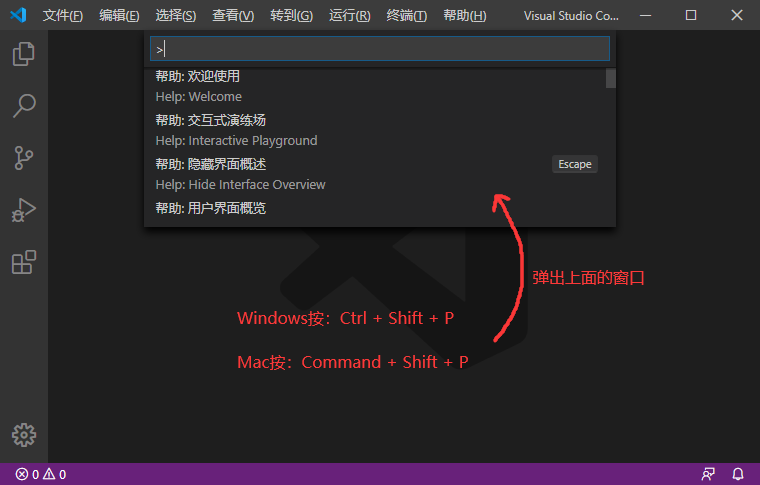
Windows平台按下Ctrl+Shift+P,Mac平台按Command+Shift+P,这个时候VS Code界面会弹出一个输入框,如下图:

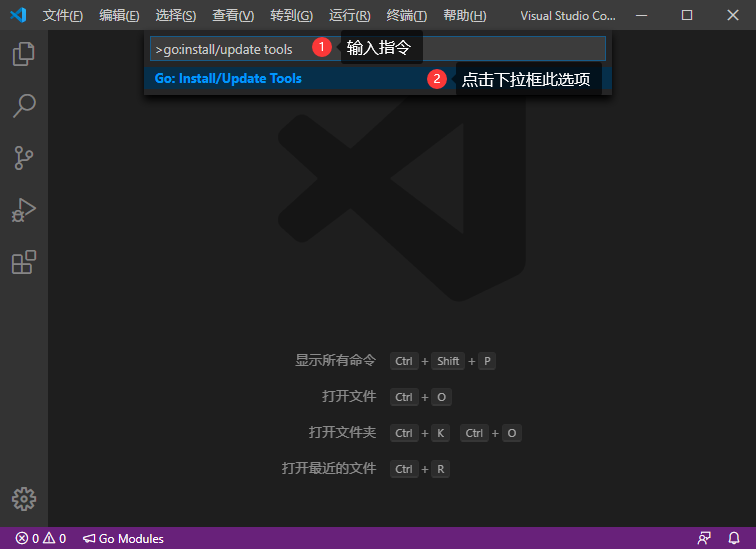
我们在这个输入框中输入>go:install,下面会自动搜索相关命令,我们选择Go:Install/Update Tools这个命令,按下图选中并会回车执行该命令(或者使用鼠标点击该命令)
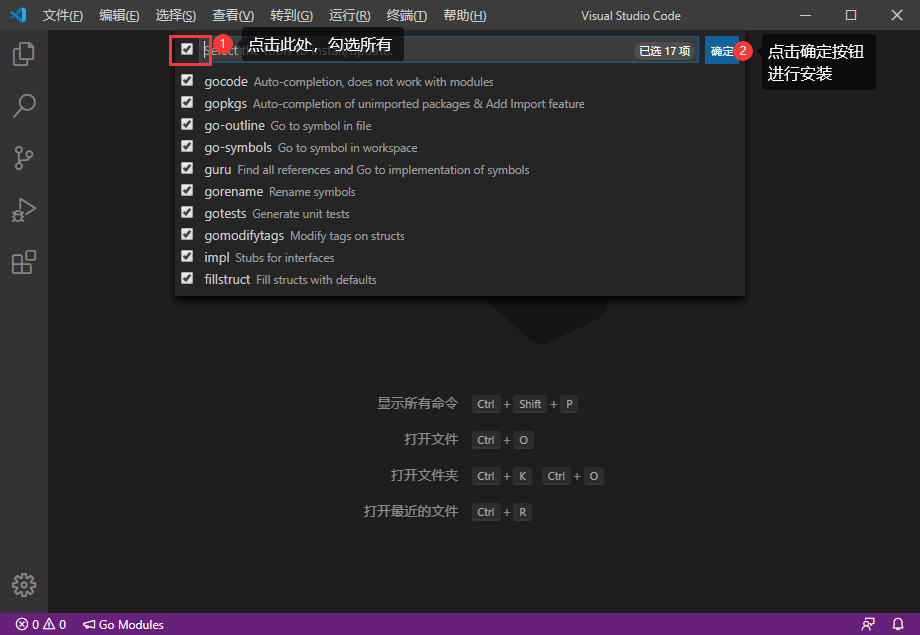
 在弹出的窗口选中所有,并点击“确定”按钮,进行安装。
在弹出的窗口选中所有,并点击“确定”按钮,进行安装。

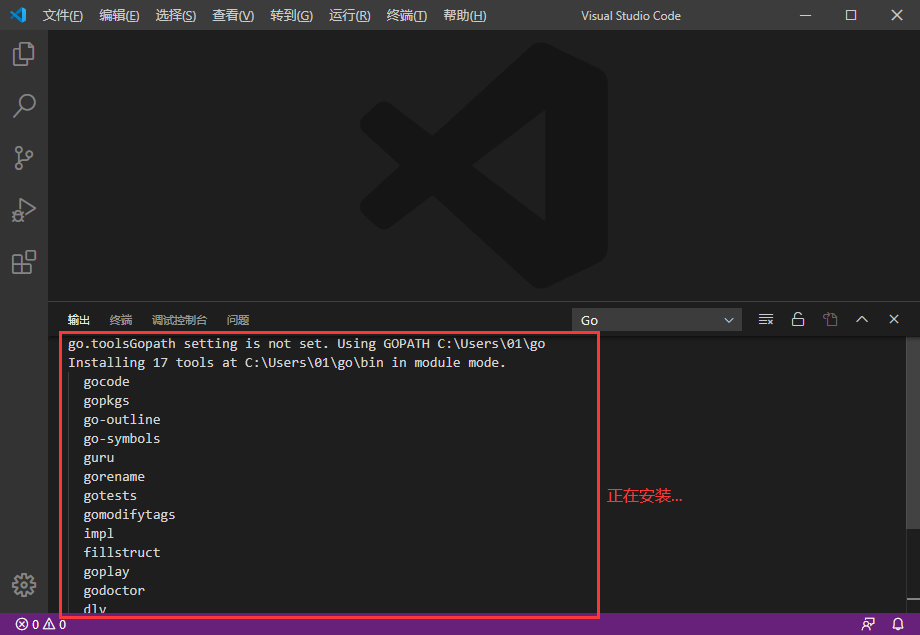
然后会弹出如下窗口,开始安装工具:

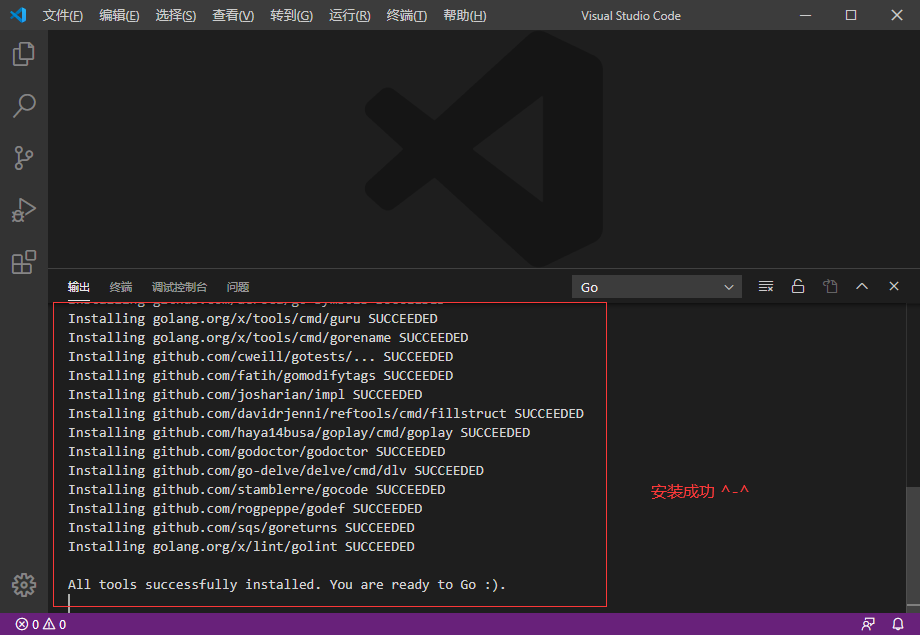
喝口水,等待所有工具都安装成功,如下图所示:

配置VSCode开启自动保存
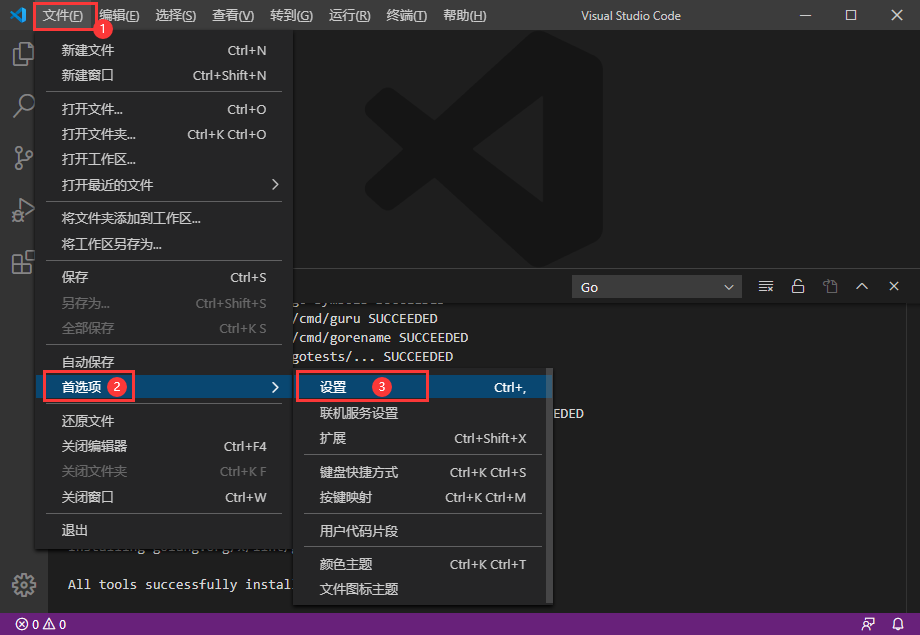
按下图依次点击 文件->首选项->设置,
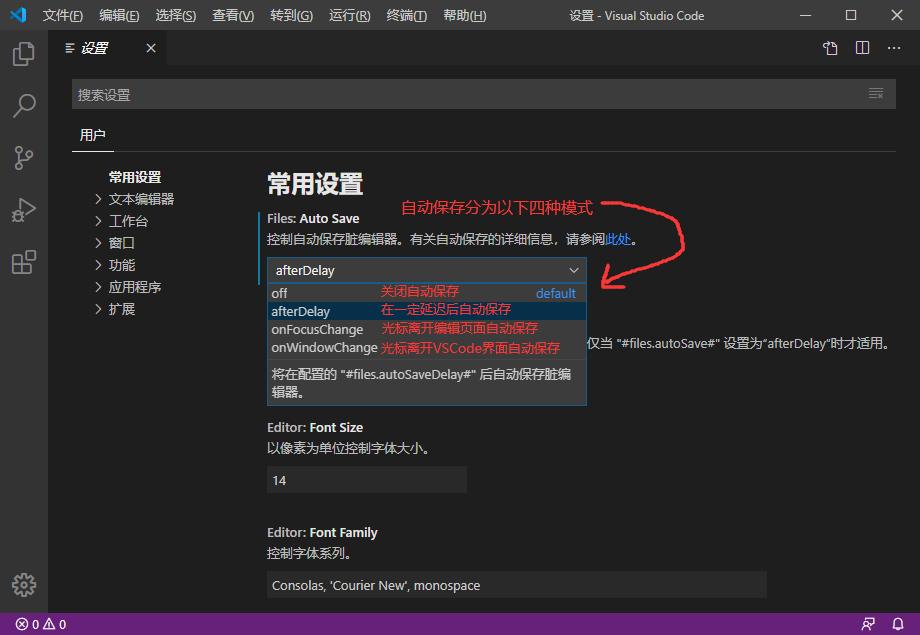
 打开设置页面就能看到自动保存相关配置如下图,可以根据自己的喜好选择自动保存的方式:
打开设置页面就能看到自动保存相关配置如下图,可以根据自己的喜好选择自动保存的方式:

配置代码片段快捷键
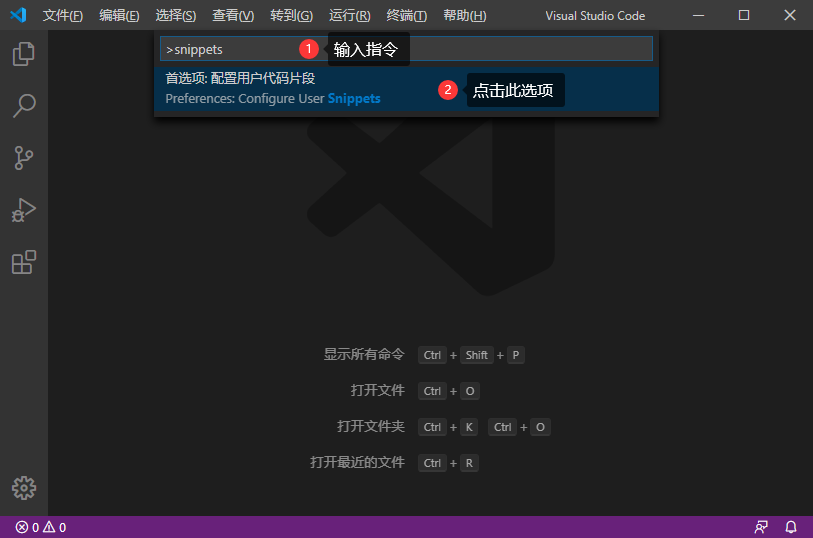
还是按Ctrl/Command+Shift+P,按下图输入>snippets,选择命令并执行:

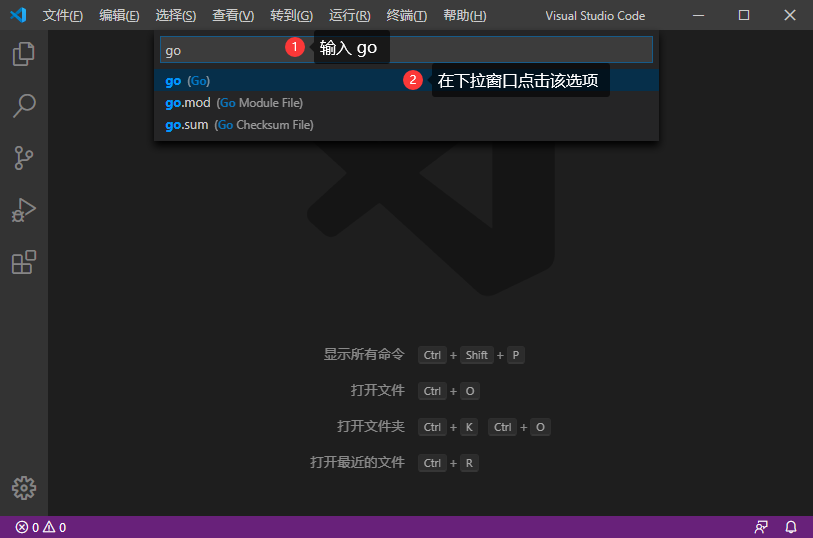
然后在弹出的窗口点击选择go选项:
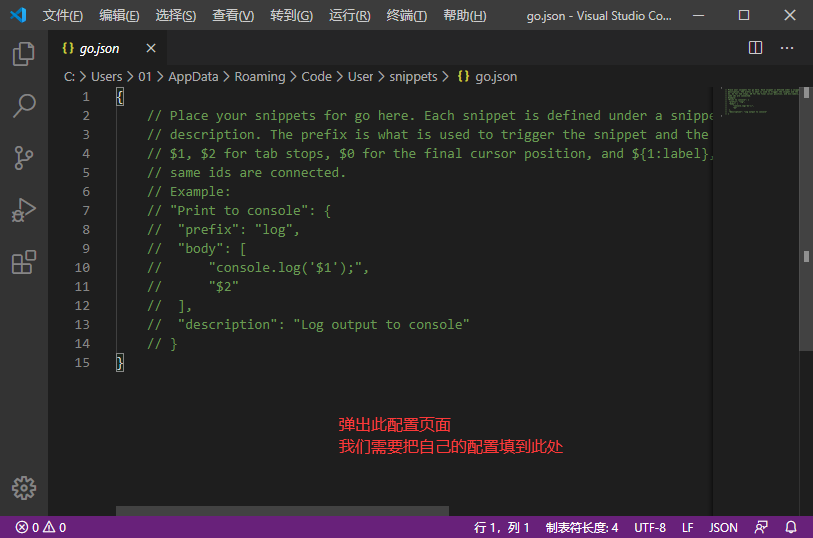
 然后弹出如下页面:
然后弹出如下页面:

大家可以简单看下上面的注释,介绍了主要用法:
“这里放个名字”:{
"prefix": "这个是快捷键",
"body": "这里是按快捷键插入的代码片段",
"description": "这里放提示信息的描述"
}
其中$0表示最终光标提留的位置。
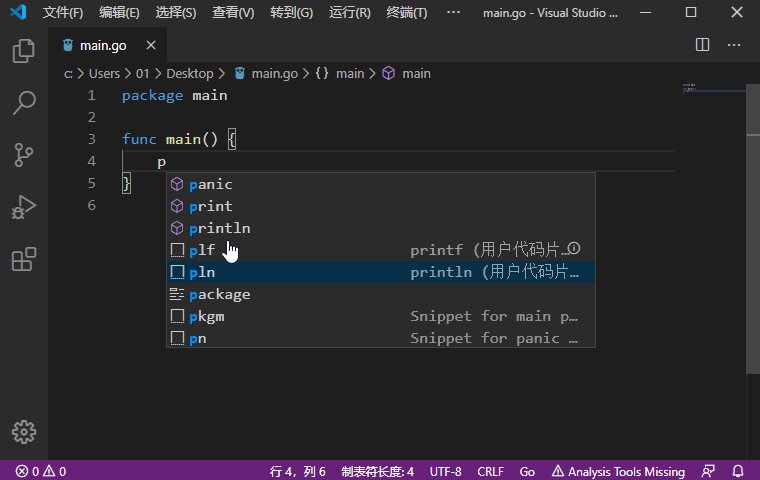
举个例子,我这里创建了两个快捷方式,一个是输入pln就会在编辑器中插入fmt.Println()代码;输入plf,就会插入fmt.Printf("")代码。
{
"println":{
"prefix": "pln",
"body":"fmt.Println($0)",
"description": "println"
},
"printf":{
"prefix": "plf",
"body": "fmt.Printf(\"$0\")",
"description": "printf"
}
}
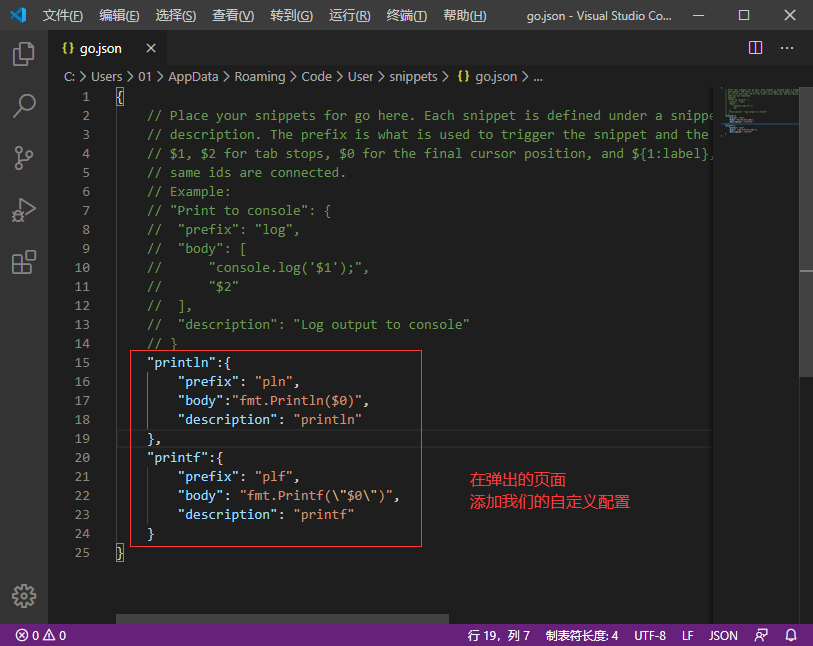
把上面的代码,按下图方式粘贴到配置文件中,保存并关闭配置文件即可。
 添加如上配置后,保存。
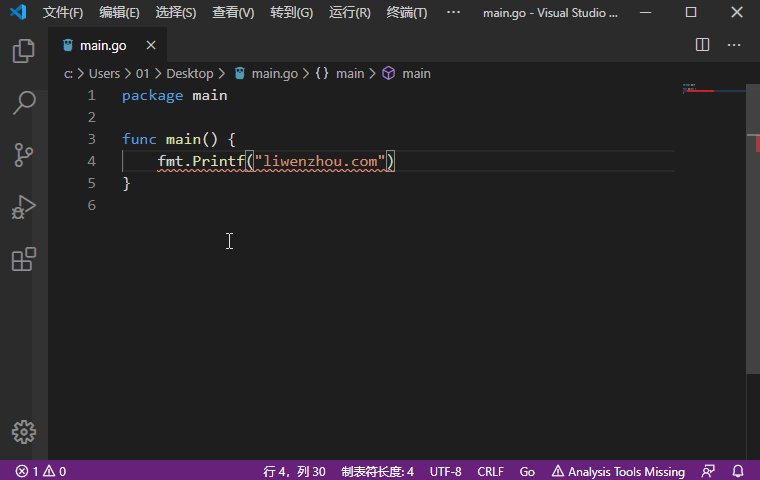
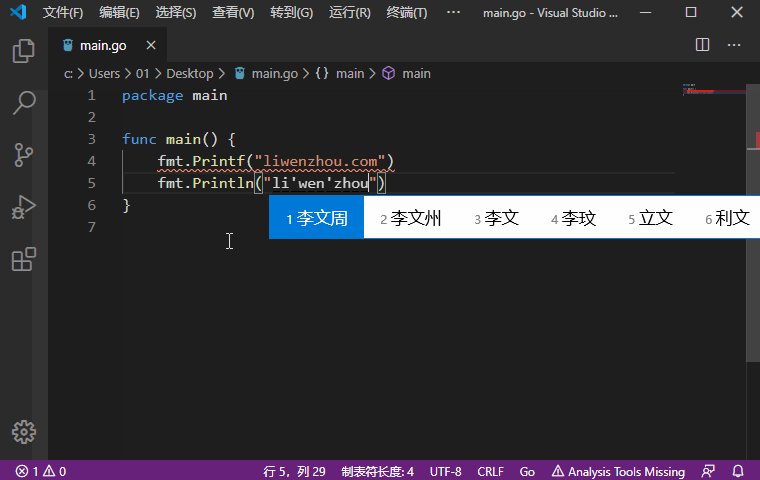
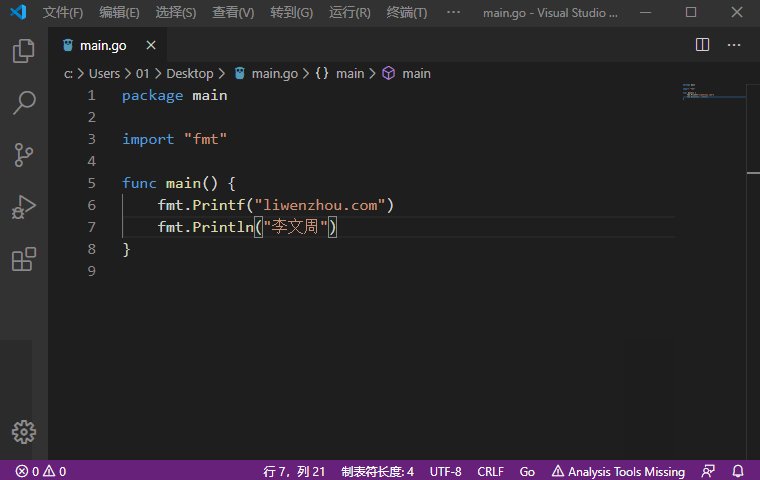
我们打开一个go文件,测试一下效果:
添加如上配置后,保存。
我们打开一个go文件,测试一下效果: